Perché scegliere Lectora 17?
Sono tanti i motivi che hanno portato al lancio di questa nuova versione di Lectora, [..............]
Scorri nella pagina per trovare il suggerimento che fa al caso tuo!
Nuova esperienza immersiva nella navigazione

Se selezioni l’opzione di pubblicazione con Seamless Play, potrai navigare da una pagina all’altra con una transizione fluida, eliminando gli effetti di interruzione che sono tipici del caricamento di pagine HTML.
In più potrai seguire con facilità narrazioni e filmati che hai caricato nel corso, anche dal tuo tablet o smartphone.
Guarda il video in lingua inglese:
Come usare l'opzione Seamless Play
Salva tempo e guadagna efficacia con le nuove interazioni a scenario

Con Lectora Inspire, ti viene offerto uno strumento per creare con facilità esercizi basati su scenari e ramificazioni: BranchTrack. Potrai creare e modificare a piacere i tuoi scenari, grazie a una perfetta integrazione dell’applicazione dentro Lectora. Puoi anche registrare il tipo di percorso selezionato dall’utente durante l’esercizio e utilizzarlo, insieme al punteggio ottenuto, per ramificare il comportamento del corso e proporre all’utente strategie risolutive.
Guarda il video in lingua inglese:
L'integrazione di BranchTrack in Lectora
Impara con l'esperto: come si usa BranchTrack in Lectora?
Per ulteriori esempi vai qui: BranchTrack.com
Personalizzazione delle schermate mobile

La funzione ‘Ancora’ ti permette di assegnare, a quanti oggetti desideri, una posizione fissa, indipendentemente dalla visualizzazione della schermata. Tali oggetti manterranno la propria posizione anche in schermate a scorrimento. Ti consigliamo questa soluzione per corsi distribuiti su dispositivi mobili, per ancorare la posizione di loghi, pulsanti di navigazione, barre di intestazione, immagini e video.
Guarda il video in lingua originale: Come ancorare gli oggetti nella pagina
Come importare ed esportare le domande dei quiz

Per importare e esportare agilmente diversi tipi di domande, Lectora fornisce un file di esempio in formato CSV (comma-separated value). Le tipologie di quiz possono riguardare domande stand-alone o test/questionari strutturati. Nel file, oltre a domanda e risposta corretta, potrai specificare il punteggio, testi di feedback e definire opzioni riguardanti la visualizzazione delle domande (e.g., casualità delle risposte o differenziare le maiuscole dalle minuscole). Questi file sono molto utili per chi lavora in o per piccole/medie imprese o privati e facilita la creazione di test in Lectora. Propone anche una soluzione pratica per il salvataggio di informazioni utili, quali la risposta corretta, durante lo sviluppo, nella revisione da parte di esterni o clienti.
Per maggiore dettaglio (in lingua inglese): Come importare e esportare domande
Immagini: alta qualità a bassa dimensione

Da oggi cambia la visualizzazione di forme e pulsanti
Utilizza l'opzione SVG (Scalar Vector Graphics) per gestire le immagini: i contorni delle immagini rimangono netti e la grafica viene scalata con qualità su schermi ad alta risoluzione, anche tenendo bassa la dimensione dei file relativi ad immagini e pulsanti.
Strumenti di editing per video e grafica: Camtasia 9 e Snagit 13

Lectora Inspire integra in sé le ultime versioni di questi due applicativi della TechSmith™.
Camtasia permette di registrare le schermate di video mentre utilizzate una data applicazione. Inoltre può registrare con la videocamera del pc. Aggiungi senza difficoltà audio, effetti di zoom e tanto altro. Utilizza Snagit per catturare e modificare immagini, aggiungere evidenziazioni, ombre e altri effetti. Usare questi strumenti, proposti dalla versione Ispire, ti permette di arricchire il contenuto del tuo corso, caricando direttamente in Lectora audio e video.
Come pubblicare corsi mobile-friendly

Con Lectora puoi sviluppare e pubblicare corsi con il Responsive Course Design (RCD) e potrai distribuire i tuoi corsi a chi utilizza tablet o smartphone, oltre al tradizionale pc. Puoi anche convertire a responsive corsi sviluppati con versioni precedenti di Lectora.
Guarda il video per scoprire di più (in lingua inglese):
Introduzione al Responsive Course Design
Come sviluppare corsi RCD in Lectora
Scarica qui la mini-guida: RCD Quick Start Guide

Il Responsive Course Design estende il concetto di ereditarietà alle schermate di visualizzazione, da pc a smartphone: posizione e dimensione degli oggetti sono infatti automaticamente scalate e riposizionate. In ogni caso, ti sarà possibile personalizzare ogni singola schermata, come hai sempre fatto con Lectora per creare il corso che meglio risponda alle tue esigenze.
Guarda il video (in lingua inglese):
RCD: come personalizzare le schermate
Come rendere un corso responsive
Se cambi l'orientamento dello schermo...

...può variare il contenuto della pagina!
Sviluppando un corso responsive con Lectora, puoi decidere quali informazioni veicolare a seconda del tipo di dispositivo – pc, tablet o smartphone – e dell’orientamento usati.
Guarda il video (in inglese): Rotazione dello schermo e visualizzazione corrente
Usare le variabili con facilità

Abbiamo semplificato l’utilizzo delle variabili in Lectora! Puoi selezionarle dall’elenco di variabili e aggiungerle direttamente nel testo. Visualizza facilmente il nome dell’utente, i punteggi dei testi o altre informazioni.
Guarda il video (in inglese): Come aggiungere variabili nel testo
Come rendere dinamica la navigazione dell'utente
Lectora include la possibilità di tracciare automaticamente il progresso degli utenti nella fruizione del corso. Puoi usare questa informazione per condizionare alcune azioni. Con Lectora puoi introdurre azioni che si attivano se il capitolo, la sezione o la pagina è in uno dei seguenti stati: ‘Is Not Started’, ‘Is In Progress’ o ‘Is completed’. Da Lectora 16 e Lectora Online 3 puoi usare anche il controllo sugli stati opposti: ‘Is Started’, ‘Is not in Progress’ o ‘Is Not Completed’.
Guarda il video: Usare gli stati per condizionare le azioni
Barre di avanzamento ed azioni

Le barre di avanzamento personalizzate possono essere usate per molteplici scopi, come ad esempio essere mostrate in un titolo non fisso o come riferimento visivo. Puoi associare una variabile alla barra e usare l’azione di ‘Step Progress Bar Posizion’ per determinare la direzione in cui si muoverà.
Guarda il video (in inglese): Le azioni associate alle barre d'avanzamento
Un consiglio per impostare la struttura delle pagine

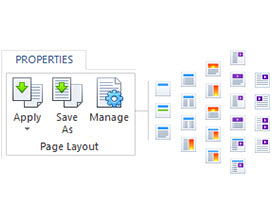
Utilizzare i layout di pagina
I layout di pagina di Lectora propongono posizioni e dimensioni predefinite di oggetti quali testi, immagini e altri supporti. L’utilizzo dei layout è consigliato per la creazione di una struttura del corso coerente, non solo per gli utenti ma anche per gli sviluppatori.
Leggi l’articolo: Come usare i layout di pagina con Lectora e Lectora Online
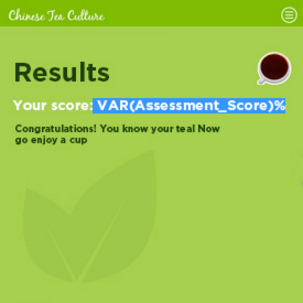
Personalizzare i risultati dei test

Entrambe le versioni di Lectora e Lectora Online consentono di estrarre i risultati di quiz e test, con la possibilità di scegliere se mostrarli all’utente. Puoi personalizzare a tuo piacimento la modalità di esposizione dei risultati con l’apposito strumento di progettazione. Puoi scegliere le informazioni da mostrare, l’ordine con cui farlo, lo stile dei testi e hai anche la possibilità di includere immagini.
Guarda il video (in inglese): Come personalizzare i risultati dei test
Nuovi elenchi puntati e indicatori

Dalla versione di Lectora 16.1 in avanti, è stata migliorata la visualizzazione di elenchi puntati introducendo l’allineamento a destra e la numerazione romana.
Da oggi puoi selezionare tra oltre 50 set di indicatori di stato, come ad esempio torte, bersagli, clessidre e righelli.
Risolvi i problemi di riproduzione audio e video con il nuovo player HTML

La riproduzione di file audio e video è ora ottimizzata grazie all’utilizzo di un nuovo player HTML5, eliminando i vincoli richiesti da Flash, e migliorandone l’esecuzione su dispositivi mobili.
Creazione di questionari: la scala Likert

La tabella di domande Likert è ora costituita da un unico oggetto, che ne facilita la creazione, modifica, spostamento e condivisione. Inoltre, puoi specificare le istruzioni come parte della domanda e personalizzare le opzioni della scala.
Una mano nello sviluppo dei contenuti
Ruota e capovolgi le immagini

Da oggi potrai ruotare e capovolgere nuove forme, immagini e pulsanti con più semplicità, grazie a nuovi ausili grafici. New object adorners allow for the rotation and flipping of shapes, images and text buttons.
In alternativa, puoi sempre usare comandi nel nuovo gruppo ‘Rotation and Mirroring‘ presente nel menu delle proprietà dell’oggetto ‘Position and Size’.
Guarda il video (in inglese): Come ruotare e capovolgere oggetti grafici
Modifica di immagini

Da oggi puoi tagliare direttamente le immagini nella pagina di Lectora per evidenziare e incorniciare in maniera efficace particolari rilevanti per il tema trattato.
Guarda il video (in inglese): Nuovi effetti sulle immagini
Posizionare oggetti fuori dalla pagina

Gli oggetti posizionati all’esterno della pagina non vengono visualizzati dagli utenti. Utilizza l’azione Move per inserirli nel corso con effetti di animazione.
Guarda il video (in inglese): Azioni su oggetti esterni alla pagina
Pulsanti, forme, testi e immagini
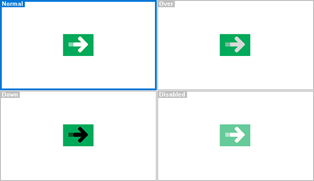
Personalizza gli stati dei pulsanti

Puoi configurare a tuoi piacimento lo stile degli stati dei pulsanti (abilitato, mouse-over, click e disabilitato): cambia la forma, colore o modifica il testo. Usa la nuova funzione ‘Set State’ per impostare lo stato abilitato o non abilitato.
Guarda il video (in inglese): Pulsanti: come modificare stili e stati
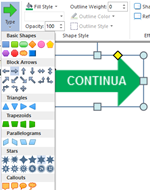
Spazia con la fantasia: nuove forme dei pulsanti

Da oggi puoi associare ai pulsanti (testo, trasparenti o immagini) qualsiasi forma. Quando hai stabilito stile e proprietà, utilizza il menu ribbon ‘Shape Style’ per modificarne l’aspetto in maniera veloce e diretta.
Guarda il video (in inglese): Pulsanti: come modificare forma e effetti
Inserire il testo in pulsanti e forme

Puoi aggiungere il testo direttamente dentro una forma o un pulsante. Puoi anche selezionare e modificare la formattazione del testo nel menu ribbon di stile dedicato.
Guarda il video (in inglese): Quali sono le novità sui pulsanti
Guarda il video (in inglese): Quali sono le novità sui pulsanti
Formato e stili di forme/pulsanti

Può essere utile riempire forme o pulsanti con gradienti di colore, immagini o filigrane. Selezionali dalla galleria predisposta ‘Media Library’, scegliendo tra una trentina di stili, filigrane e immagini, oppure personalizza il riempimento a tuo piacimento.
Ombre e riflessi di elementi grafici

Forme, immagini, pulsanti e testo possono contenere riflessi e ombre. Puoi impostare sia il colore dell’ombra che la trasparenza, l’angolo, la nitidezza e la distanza dall’oggetto. Le stesse proprietà si applicano all’ombreggiatura del testo.
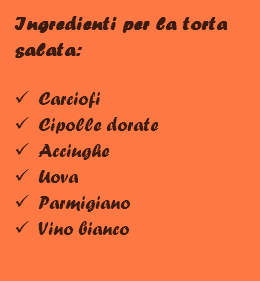
Elenchi puntati e numerati

Seleziona le nuove tipologie di puntatori e numeri – puoi scegliere tra pallini, quadrati, spunte e altre grafiche. Se utizzi il rientro del testo di un elenco numerato, lo schema si adatterà automaticamente inserendo nuovi livelli nell’elenco.
Guarda il video (in inglese): Elenchi puntati e numerati
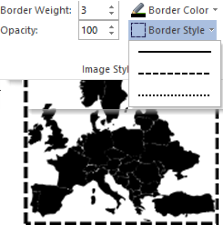
Come modificare il bordo delle figure

Puoi aggiungere o modificare lo stile del contorno di forme, immagini, pulsante e blocchi di testo. Scegli il colore, lo spessore e lo stille del contorno con il menu ‘Style’ dell’oggetto.
Strumenti grafici: trasparenza

Da oggi testi, pulsanti, immagini e forme potranno essere visualizzati con il livello di trasparenza desiderato. Usa questa opzione se vuoi sovrapporre testi e immagini in maniera da rendere la scritta ben leggibile.
Guarda il video (in inglese): Quali sono le novità sulle forme
Guarda il video (in inglese): Quali sono le novità sui pulsanti
Guarda il video (in inglese): Come aggiungere effetti al testo
Opzioni di pubblicazione e anteprima
Modalità di anteprima

Entrambe le modalità Run e Preview ti consentono di visualizzare l’anteprima del tuo lavoro come da browser. Ad esempio, puoi avviare JavaScript e l’anteprima del browser locale direttamente usando la modalità Run. Da oggi puoi testare le estensioni CSS o HTML come se usassi il browser.
Guarda il video (in inglese): Modalità Run e Preview
Accessibilità
Gli elenchi puntati e numerate sono formattati usando gli standard HTML. Questa caratteristica rende leggibile il testo, interpretato come elenco da applicazioni per la lettura di testi, quando il corso è pubblicato online (HTML). Il miglioramento dell’accessibilità riguarda anche indicatori di stato, domande, indici e sommari.
Guarda il video (in inglese): Elenchi puntati e numerati
La pubblicazione offline

È possibile pubblicare un corso offline quando si vuole distribuire su dispositivi di memoria esterni, come chiavette o CD. In aleternativa, si può salvare il corso su un disco di rete condiviso, per collaborare con i tuoi colleghi.
Guarda il video (in inglese): Pubblicare offline: modalità e utilizzo
Suggerimenti per lo sviluppatore
Hover Text Menu

Velocizza la formattazione dei testi con la funzionalità Hover Text Menu. Il menu viene caricato automaticamente quando selezioni lettere o parole o quando fai clic col pulsante destro del mouse su una voce di testo.
Guarda il video (in inglese): Stili dei blocchi di testo
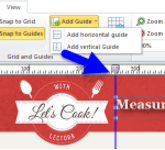
Novità sull’utilizzo di guide e righelli

Selezionando le opzioni Add Guide e Clear Guide dal menu View, puoi aggiungere e eliminare le guide. Puoi usare le tacche dei righelli per spostare la guida a piacimento, sia in orizzontale che in verticale.
Guarda il video (in inglese): Come utlizzare le guide
Proprietà della pagina web
Da oggi puoi impostare una serie di proprietà delle finestre web, inclusi stili di bordi, contorni, barra di scorrimento e trasparenza.