Con Lectora 17 distribuisci corsi e contenuti multimediali su tutti i dispositivi
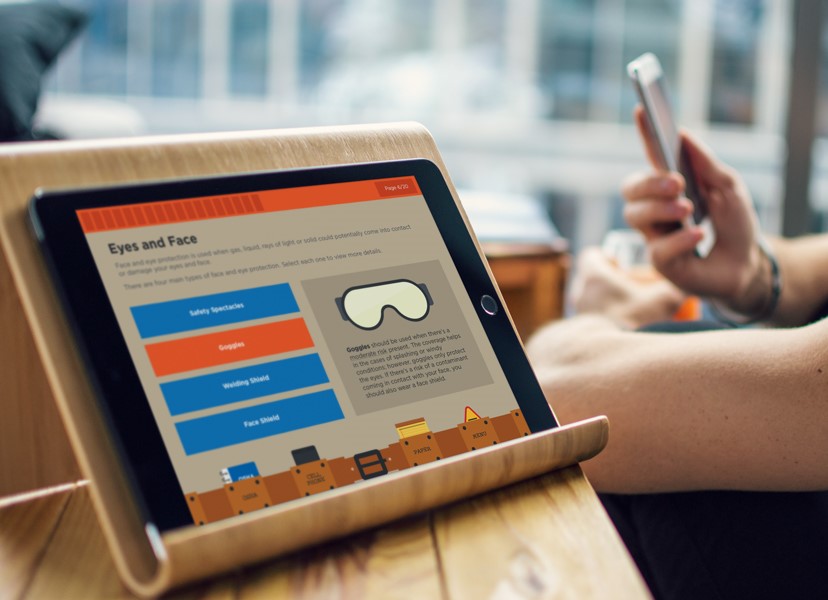
In un mondo sempre più mobile-friendly, non è la sola navigazione internet a reclamare la piena compatibilità con smartphone e tablet. Sono sempre più numerose le richieste di fruibilità di corsi e supporti multimediali via mobile. Grazie all'opzione Responsive Course Design, già introdotta in Lectora 16, puoi progettare la distribuzione contenuti fruibili su pc e Lectora li riscalerà automaticamente per i tuoi dispositivi mobili. Progetta una volta sola e distribuisci ovunque! Lectora aggiusta automaticamente dimensione e posizione di contenuti grafici, testuali e multimediali su smartpone e tablet, ottimizzando la durata e l'efficienza del processo di creazione dei tuoi corsi!
Il Responsive Course Design

La funzionalità Responsive Course Design (che spesso troverai indicata come RCD) ti permette di continuare a progettare e sviluppare i contenuti per la distribuzione ‘tradizionale’ via desktop, che Lectora riscala automaticamente per la corretta visualizzazione anche su dispositivi mobili. Grazie a questa soluzione è possibile adattare il corso per 3 tipologie di dispositivi e per 2 orientamenti dello schermo: Desktop, Tablet (ritratto e panorama) e Smartphone (ritratto e panorama).
Come perfezionare il tuo corso

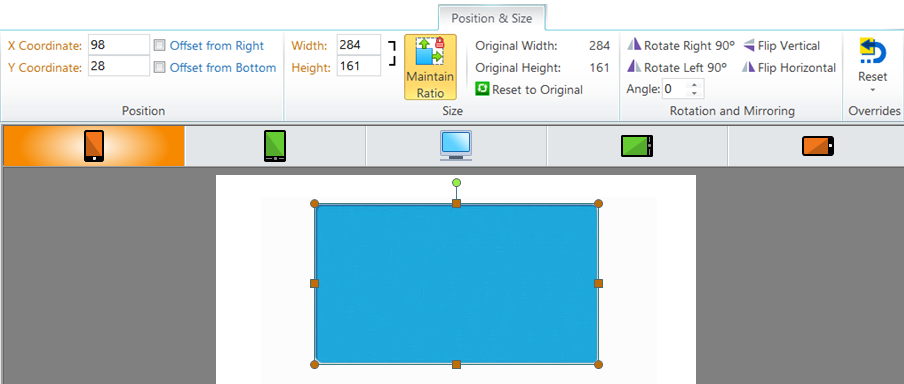
Se vuoi modificare ulteriormente il tuo corso, per perfezionarne la riproduzione su tutti i dispositivi, puoi lavorare su ogni singola schermata modificando dimensione e posizione degli oggetti. La Responsive bar, che trovi in alto nell’area di lavoro, ti permette infatti di selezionare la visualizzazione desiderata: desktop, ritratto o panoramica per tablet e/o smartphone.

Il RCD estende il concetto di ereditarietà (già familiare per gli utilizzatori di Lectora) alle schermate di visualizzazione: nell'ordine da desktop a smartphone. Ciò significa che le proprietà di oggetti inseriti nella schermata "genitore" (in particolare posizione e dimensione, ma non solo) sono automaticamente scalate e riposizionate nella schermata "figlia". In ogni caso, ti sarà possibile modificare manualmente ogni singola schermata, mantenendo alto il livello di personalizzazione che Lectora permette, nell'ottica di creare il corso che meglio risponda alle tue esigenze.

Con Lectora 17 puoi decidere quali informazioni veicolare a seconda del tipo di dispositivo – pc, tablet o smartphone – e dell’orientamento dello schermo usati. Puoi attivare, ad esempio, la comparsa di un video in modalità panorama (Landscape), selezionando l'evento 'Device Rotation'. Inoltre puoi scegliere di mostrarlo solo su tablet, condizionando l'avvio solo se l'orientamento dello schermo è di tipo TabletLandscape.
La conversione di corsi già esistenti

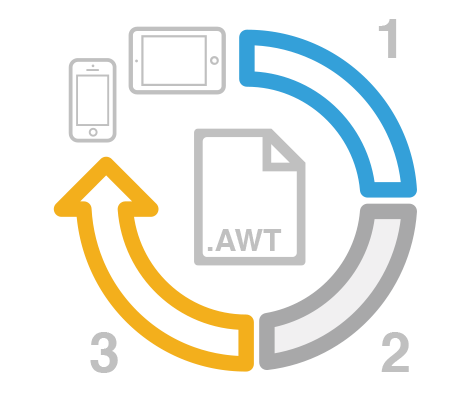
Grazie alle novità introdotte da Lectora 17, puoi convertire un corso da pc a dispositivo mobile con pochi clic. Se hai a disposizione il file sorgente di un vecchio corso sviluppato con Lectora, ti occorrono 3 passaggi per renderlo fruibile da tutti. Il processo di conversione da non-responsive a responsive è molto semplificato: importi il vecchio progetto (file .awt), selezioni l'opzione RCD e infine personalizzi la visualizzazione delle schermate dei dispositivi mobili, agendo sulle proprietà degli oggetti presenti nella pagina.
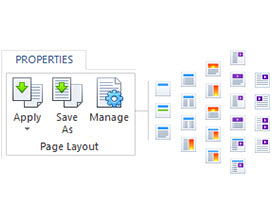
L'utilizzo dei layout di pagina

In generale ti consigliamo, quando è possibile, di organizzare i contenuti responsive partendo da un nuovo progetto di Lectora e, in particolare, facendo uso di pagine già preconfigurate (Page Layouts). I layout di pagina di Lectora propongono infatti posizioni e dimensioni predefinite di oggetti quali testi, immagini e altri supporti. Potrai scegliere tra decine di combinazioni diverse di contenuti, tutte ottimizzate per una efficace visualizzazione su ogni tipo di dispositivo e orientamento dello schermo. L’utilizzo dei layout è consigliato per la creazione di una struttura del corso coerente, non solo per gli utenti ma anche per gli sviluppatori.
Un'esperienza immersiva per l'utente, senza perdere tutte le funzionalità desktop

Anche l'esperienza utente migliora. Lectora 17 propone diverse nuove una nuova funzionalità per una navigazione più fluida tra le diverse pagine del corso, eliminando gli effetti di interruzione che sono tipici del caricamento di pagine HTML. Da oggi puoi inoltre gestire i contenuti multimedili su smartphone e tablet proprio come facevi al computer: audio e video si avviano istantaneamente alla comparsa della pagina, agevolando la fruizione di corsi che contengono voci narranti oppure che avviano filmati in alcuni punti strategici del corso. Scegli quali oggetti mantengono una posizione fissa, anche quando la pagina scorre verso il basso. Questa funzione è utile quando distribuisci il corso su dispositivi mobili. Ad esempio, puoi bloccare la posizione del logo, dell’intestazione o barra di servizio, dei pulsanti di controllo, di immagini e video.
Ulteriori informazioni
Fai clic qui se vuoi conoscere tutte le nuove caratteristiche di Lectora 17. Se hai bisogno di supporto nella realizzazione di un nuovo corso o nella conversione di uno vecchio, contattaci via mail o telefono.